稿费:{{item.money}}元
好评:{{item.praise}}
UI 设计师从零开始做一个App 要经历哪些流程?这个系列的文章会为新手一一讲解。本篇会为你讲解界面设计中基础的知识点(设计稿尺寸、图标/字体设计等),实用高效,新手来收。
先来看看整个目录:
项目立项
项目预估时间
界面设计
切图标注
视觉还原
上线准备
界面设计篇
目前在行业里,关于APP界面设计规范也是层次不齐,很多都还停留在6的设备和iOS 9的系统之上,而现在最新的是iPhone 7和iOS 10了(更新换代真的很快),我这里说的是最新的iOS 界面设计规范(Android设计规范,我们下次见)
俗话说:工欲善其事必先利其器,好的工具可以让我们的工作效率更高,做界面设计我们用的最多的就是PS和AI了,如果你是Mac用户,可以尝试一下Sketch,软件的版本当然是推荐高版本,因为功能更强大,作图的速度也就更快。

我个人刚接触PS是从8.0开始,8.0 – CS4 – CS 5 – CS 6 – CC – CC 2014 – CC 2015,一直到现在的最新的CC 2017,深刻体会,新的版本更好用。也可以根据个人习惯,选择自己顺手的工具就好。
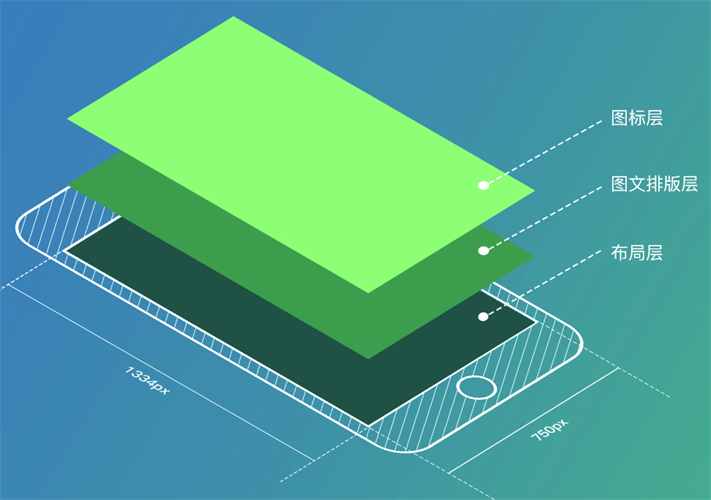
在看设计稿尺寸之前,我们先来了解一下APP界面设计构成。

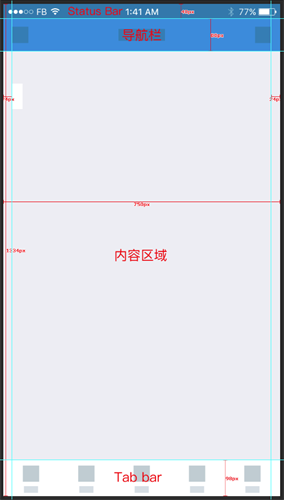
界面构成由:布局层、图文排版层和图标层。
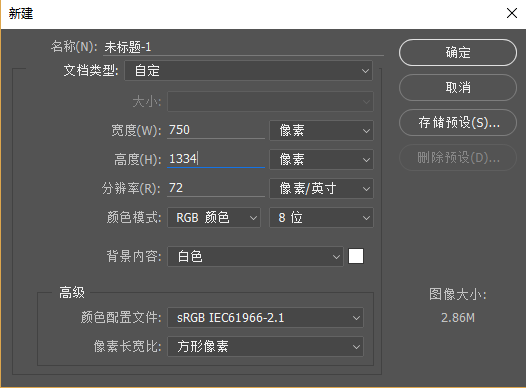
在iPhone 6还没出的时候,都是用640×1136 px来做设计稿的,自从6的发布,所有的设计稿尺寸以750×1334 px来做设计稿尺寸。

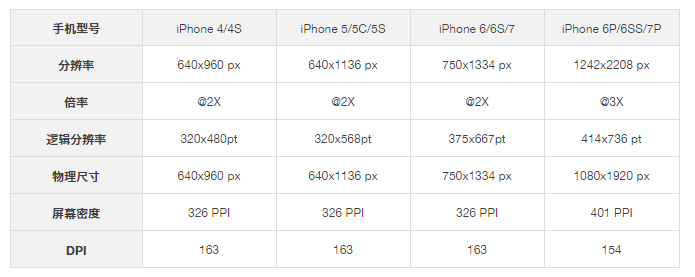
再带大家来看看,到目前为止所有iPhone的尺寸(1-3代就不用考虑了):
iPhone界面设计规范:

iPhone 界面尺寸:


以750x1334px作为设计稿标准尺寸的原由:
1. 从中间尺寸向上和向下适配的时候界面调整的幅度最小,最方便适配。
2. 大屏幕时代依然以小尺寸作为设计尺寸,会限制设计师的设计视角。
3. 设计安卓版本时只需做最小的设计调整,提升设计效率。
所以做设计稿时请以750 x 1334 px来做设计稿。



在文档建立参考线是一个很好的习惯,我希望大家也可以养成这个习惯,上下很容易设置,左右我习惯设置24 px的距离,我通过对国内外很多APP就行了对比,总结是24 px更合理,这个是我的个人习惯,所以也不要当做是明文规则,你设置为30 px,也是可以的。

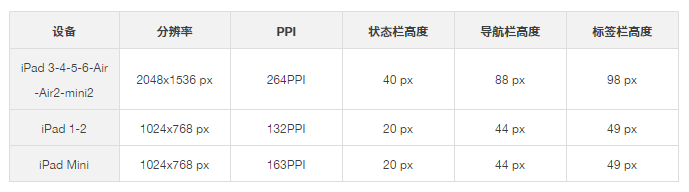
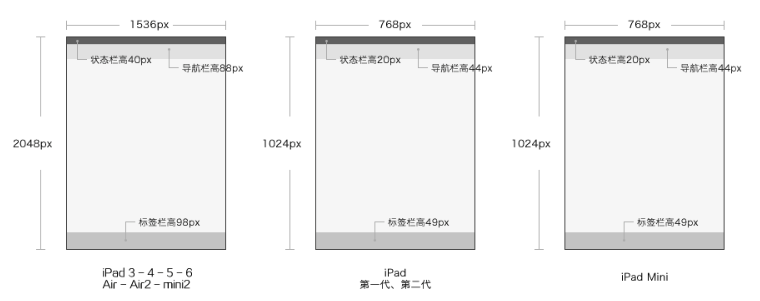
这里再给大家略过下iPad的设计规范:


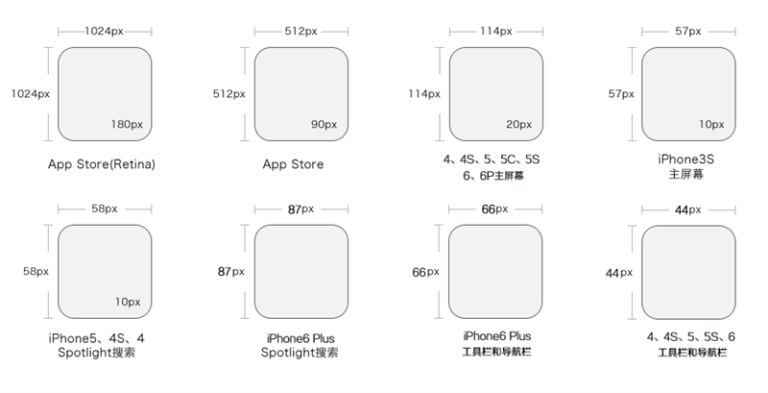
iPhone 图标尺寸:


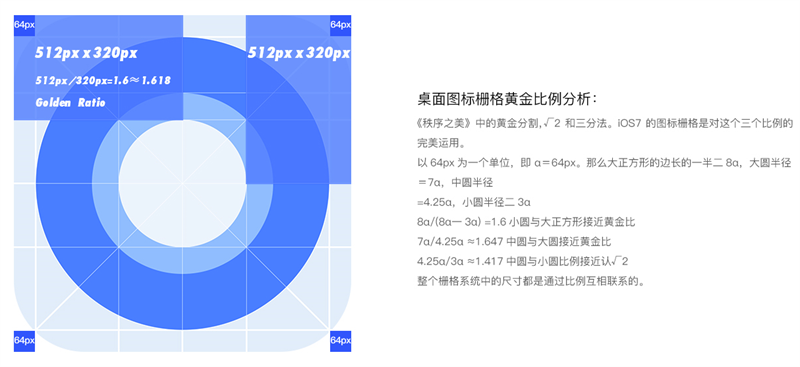
图标设计请用栅格化系统进行设计。
设计尺寸:1024 x 1024 px,尽可能的采用黄金比例设计。

先来看一下字体的历史演变过程

关于字体大小的问题:
文字大小只是一个范围,这要根据设计的视觉效果来决定,不要死记硬背,但是切记,字体大小要用偶数。
