稿费:{{item.money}}元
好评:{{item.praise}}
一个简单的文字LOGO能有多少种动效展示方法?这篇好文以一个简单的文字LOGO为例,做出了高达14个酷炫的动效设计(新手版+进阶版),无论拿来临摹还是汲取灵感都非常实用。
1,文本动画
最直接想到的是基本的“文本动画”,基于“文字”的位置、旋转、缩放、透明度、填充和描边等基本属性来做关键帧动画,可以逐字逐词,也可以完整一句来做动画,玩法非常多。比如下面这种用“物理撞击”结合位置和旋转两个属性来实现的效果。

MG风在近年几乎大行其道,基本可以用风靡江湖来形容了。从视觉感官上来说,通过简单的元素、丰富得体的运动设计,营造的冲击力清新而美好,玩法自然也灰常多,比如下面这个极简的例子,基础的几何元素加到文字上,再通过文本的基本属性运动,来实现效果。熟练了之后,也可以让画面更为丰富有趣,当然也要谨记:形式勿大过内容!

随着智能设备的风起,“手势动画”也随之大热。而阿随君这里要说的是真正的手势,即让手势参与到动画中,相当于直观展示用手势操作手机的感觉。翻译过来,其实也就是在文本动画的基础上加上“手”这个元素的动画,比如说下面这个例子。

除了在文本动画的基础上稍加发挥外,我们当然能够继续开脑洞,比如说做“粒子动画”,尤其在AE中,利用各种粒子插件如Trapcode Particular 、Trapcode Form等,可以很炫地玩起来,比如下面这个粒子消散类的动画效果。

5,能量冲击动画
在制作文字logo动画的时候,还可以从动漫中吸收灵感,比如加入能量冲击波的概念,结合文字logo本身的寓意,让
视觉效果更酷炫一点。

上帝说,要有光,于是有了光。嗯,动画要有光,于是,它亮了起来。光,可以玩的方法也是灰常多,元素细分后更是细节丰富,这里先简单放一个例子,以后再继续跟小伙伴们聊更多有趣的光效玩法。

7,路径生成动画
这里要说的路径不是给文字做路径动画,而是用其他元素比如线条或者粒子做路径动画,最后以“生成”的形式露出
文字logo。因此,基于路径的创作可以让这种动画更为绚丽多彩一些,比如下面的案例。当然,一脑补也可以想到水
墨路径、子弹路径等等更多的玩法,以后再聊喽。

1,蒙版动画
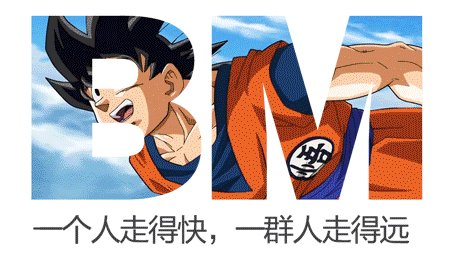
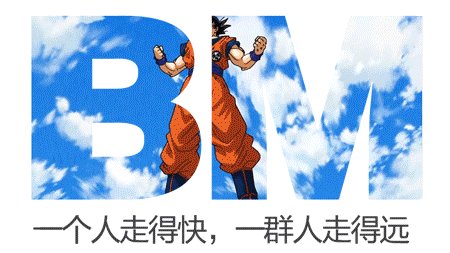
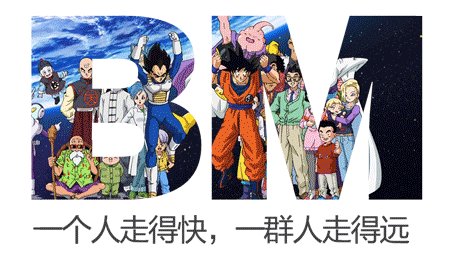
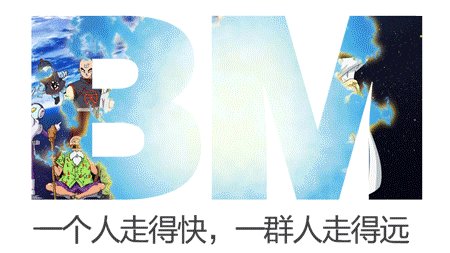
蒙版动画,嗯,简单来说,就是用“文字logo”作为蒙版层,然后把其他影像内容剪贴进去,在AE或是PS中都可以实现,操作起来也比较容易。下面这个例子,结合了BM和阿随君喜欢的《龙珠超》,悟空很厉害,而一路走来也有各种小伙伴相伴左右,Z战士们携手保护着地球,么么哒,这一小段片头的剪贴,阿随君颇以为很符合BM的slogan呢。

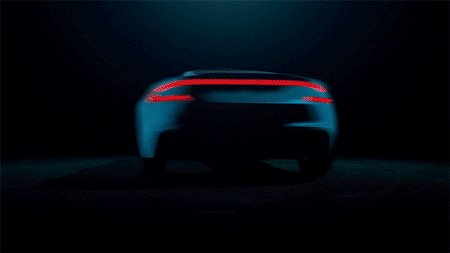
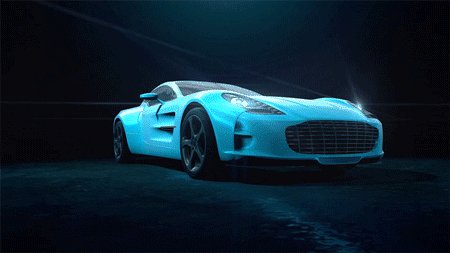
在文字排版中,“文字云”的形式越来越受到大家的喜欢,So,那我们当然也可以把文字云“搬到”动画设计中,比如下面这个例子,把BM文字和部分关键词一起嵌入到“汽车”形状的文字云中,Duang,有个性的一枚文字logo动画就诞生了。

说到“汽车”这个元素,光有文字云似乎不够过瘾喽,所以就来辆真车喽,变形金刚,不,变形金字。

既然都能汽车变文字,当然也能设计成文字logo变slogan,变变变。

也就是说,我们可以把文字logo看成一个元素,然后在它本身,或者它的前后左右添加修饰包装元素,来衬托、引出、对比等为它“搭台”,至于包装元素就不要太多了,脑洞在那儿,可劲儿开就是了。比如,下例中香艳模特的巧用。

用山水田园、水墨太极等典型的中国风意象的视觉元素来包装文字logo的一种方法,比如下例中这种行云流水的风格。

这里要说的就是平常注意积累收集优秀的动画,模仿、练习也是不断提高、不断开脑洞的好的方法,比如下例就是对《哈利波特》魔法学院周年纪念时推出的动态魔法勋章的模仿与致敬。

后再来一枚动画大法:
